关于 Hexo 的中英文语言配置,在导航栏添加一栏,起到切换中/英文界面效果。并且让中文文章只显示在中文页面,英文显示在英文页面。
1. 插件下载
hexo-generator-i18n 插件
1 | npm install hexo-generator-i18n --save |
hexo-generator-index-i18n插件为各种语言生成一个:lang/index.html实现各种语言切换的首页
1 | npm install hexo-generator-index-i18n --save |
2. 设置
2.1. 默认设置
hexo/_config.yml 中添加
1 | # hexo-generator-i18n 选项(可选,默认使用如下设置) |
2.2. 文章创建
1 | hexo n --lang zh-CN 我的博客 |
2.3. 命令执行后的目录
1 | source/ |
2.4. next主题添加导航
1 | menu: |
2.5. 语言导航栏定制
实现在不同语言环境下,导航栏文字不同,导航不同
在 /themes/next/layout/_partials/header/menu-item.njk下,添加代码,在27行左右
可以通过page.lang得到网站当前语言,设置导航栏文字为当前语言,并且每个导航前+语言page.lang + itemURL
1 | {%- if name=='language'%} |
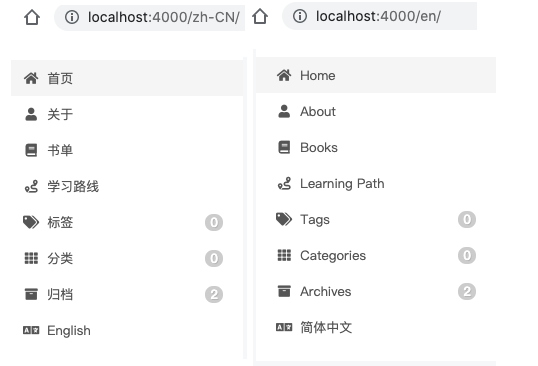
2.6. 实现效果

3. 区分中英文环境下所属文章显示
不同语言的文章分区显示
在/themes/next/layout/index.njk下,文章显示时先判断语言 post.lang==page.lang
1 | {%- for post in page.posts.toArray() %} |