Vue CLI 脚手架的安装及使用
1. 认识脚手架
- 什么是Vue脚手架?
- 可以通过webpack 0到1 配置Vue开发环境,但是在真实开发中不可能每一个项目从头来完成所有的webpack配置,这样显示开发的效率会大大的降低;
- 所以在真实开发中,通常会使用脚手架来创建一个项目,Vue的项目使用的就是Vue的脚手架;
- 脚手架其实是建筑工程中的一个概念,在软件工程中帮助搭建项目的工具称之为脚手架;
- Vue的脚手架就是Vue CLI:
- CLI是
Command-Line Interface, 翻译为命令行界面; - 通过CLI选择项目的配置和创建出项目;
- Vue CLI已经内置了webpack相关的配置,不需要从零来配置;
- CLI是
2. Vue CLI 安装和使用
安装Vue CLI
进行全局安装,这样在任何时候都可以通过vue的命令来创建项目;
1
npm install @vue/cli -g
升级Vue CLI:
如果是比较旧的版本,可以通过下面的命令来升级
1
npm update @vue/cli -g
通过Vue的命令来创建项目
vue命令 说明 @vue/cli 内部的脚本是 vue
1
vue create 项目的名称
查看 @vue/cli 内部源码
/usr/local/lib/node_modules/@vue/cli/package.json1
2
3"bin": {
"vue": "bin/vue.js"
}
3. vue create 项目的过程
1 | # 选择预设 |
4. 项目的目录结构
1 | # 模块依赖 |
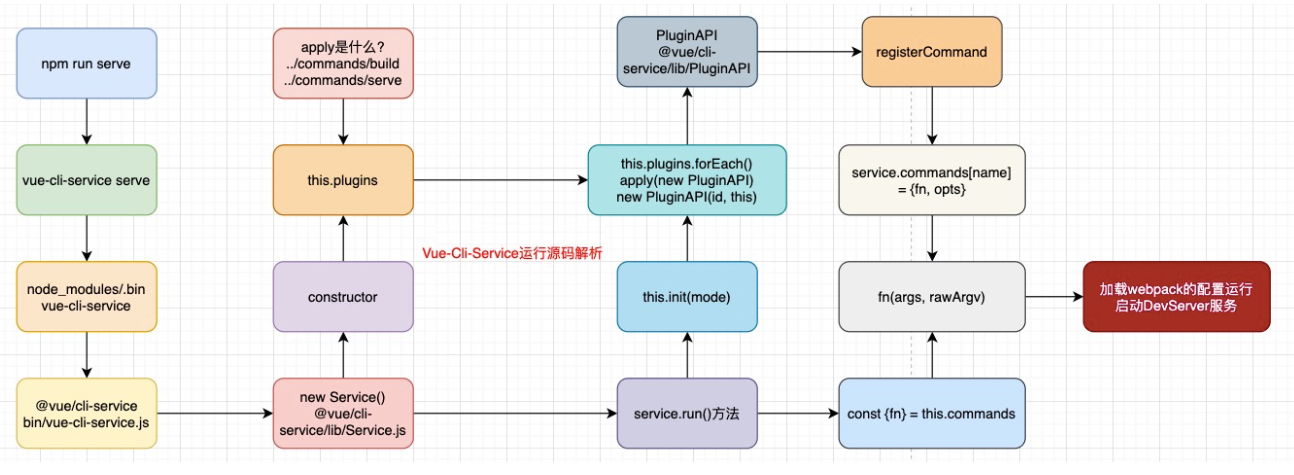
5. Vue CLI的运行原理