前端开发与构建工具https://cn.vitejs.dev/guide/
1. 认识Vite
Webpack是目前整个前端使用最多的构建工具,但是除了webpack之后也有其他的一些构建工具:
- 比如rollup、parcel、gulp、vite等等
什么是vite呢? 官方的定位: 下一代前端开发与构建工具;
- 如何定义下一代开发和构建工具呢?
- 在实际开发中,代码往往是不能被浏览器直接识别的,比如ES6、TypeScript、Vue文件等;
- 所以必须通过构建工具来对代码进行转换、编译,类似的工具有webpack、rollup、parcel;
- 但是随着项目越来越大,需要处理的JavaScript呈指数级增长,模块越来越多;
- 构建工具需要很长的时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应出来;
- 所以也有这样的说法:天下苦webpack久矣;
Vite (法语意为 “快速的”,发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验
2. Vite的构造
它主要由两部分组成:
- 一个开发服务器,它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速;
- 一套构建指令,它使用rollup打开代码,并且它是预配置的,可以输出生成环境的优化过的静态资源;
目前是否要大力学习vite?vite的未来是怎么样的?
- vite虽然已经更新到2.0,依然并不算非常的稳定,并且比较少大型项目(或框架)使用vite来进行构建;
- vite的整个社区插件等支持也还不够完善;
- 包括vue脚手架本身,目前也还没有打算迁移到vite,而依然使用webpack(虽然后期一定是有这个打算的);
- 所以vite看起来非常的火热,在面试也可能会问到,但是实际项目中应用的还比较少;
3. 浏览器原生支持模块化
1 | //========src/js/math.js============ |
index.html
1 |
|
不借助其他工具,直接使用ES Module需要在script中标明
type=module这样开发有什么问题呢?
- 首先,会发现在使用 node_module中的模块时,由于模块依赖其他模块,会加载上百个模块的js代码,对于浏览器发送请求是巨大的消耗;
- 其次,代码中如果有TypeScript、less、vue等代码时,浏览器并不能直接识别;
vite就帮助解决了上面的所有问题
4. Vite的安装和使用
注意:Vite本身也是依赖Node的,所以也需要安装好Node环境 p
- 并且Vite要求Node版本是大于12版本的;
安装一下vite工具
1
2
3
4# 全局安装
npm install vite –g
# 局部安装
npm install vite –D通过vite来启动项目
1
npx vite
5. Vite对css的支持
vite可以直接支持css的处理
- 直接导入css即可;
vite可以直接支持css预处理器,比如less
直接导入less;
之后安装less编译器;
1
npm install less -D
vite直接支持postcss的转换:
只需要安装postcss,并且配置 postcss.config.js 的配置文件即可;
1
npm install postcss postcss-preset-env -D
配置信息
1
2
3
4
5
6
7
8const postcssPresetEnv = require("postcss-preset-env");
module.exports = {
plugins: [
postcssPresetEnv({
browsers: 'last 4 versions'
})
]
}
6. Vite对TypeScript的支持
vite对TypeScript是原生支持的,它会直接使用ESBuild来完成编译:
- 只需要直接导入即可;
如果查看浏览器中的请求,会发现请求的依然是ts的代码:
- 这是因为vite中的服务器Connect会对请求进行转发;
- 获取ts编译后的代码,给浏览器返回,浏览器可以直接进行解析;
注意:在vite2中,已经不再使用Koa了,而是使用Connect来搭建的服务器
- 由于大多数逻辑应通过插件钩子实现,而无需使用中间件,因此对中间件的需求大大减少。内部服务器应用现在看起来像旧版的 connect 实例,而不是 Koa
1 | //===========src/js/mul.ts============ |
7. Vite对vue的支持
vite对vue提供第一优先级支持:
- Vue 3 单文件组件支持:@vitejs/plugin-vue
- Vue 3 JSX 支持:@vitejs/plugin-vue-jsx
- Vue 2 支持:underfin/vite-plugin-vue2
安装支持vue的插件:
1
2npm install vue@next
npm install @vitejs/plugin-vue -D在vite.config.js中配置插件:
1
2
3
4
5
6
7const vue = require("@vitejs/plugin-vue");
module.exports = {
plugins: [
vue()
]
}
8. Vite打包项目
可以直接通过vite build来完成对当前项目的打包工具:
1
npx vite build
可以通过preview的方式,开启一个本地服务来预览打包后的效果:
1
npx vite preview
9. ESBuild解析
9.1. ESBuild的特点
- 超快的构建速度,并且不需要缓存;
- 支持ES6和CommonJS的模块化;
- 支持ES6的Tree Shaking;
- 支持Go、JavaScript的API;
- 支持TypeScript、JSX等语法编译;
- 支持SourceMap;
- 支持代码压缩;
- 支持扩展其他插件;
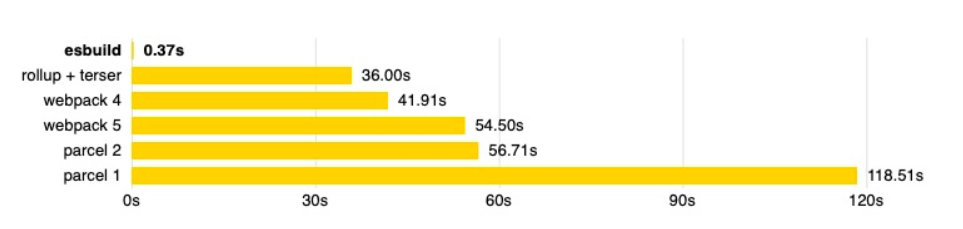
9.2. ESBuild的构建速度
ESBuild的构建速度和其他构建工具速度对比

ESBuild为什么这么快呢?
- 使用Go语言编写的,可以直接转换成机器代码,而无需经过字节码;
- ESBuild可以充分利用CPU的多内核,尽可能让它们饱和运行;
- ESBuild的所有内容都是从零开始编写的,而不是使用第三方,所以从一开始就可以考虑各种性能问题;
- 等等….
10. Vite脚手架工具
在开发中,不可能所有的项目都使用vite从零去搭建,比如一个react项目、Vue项目;
- vite提供了对应的脚手架工具;
所以Vite实际上是有两个工具的:
- vite:相当于是一个构件工具,类似于webpack、rollup;
- @vitejs/create-app:类似vue-cli、create-react-app;
如果使用脚手架工具呢?
1
npm create vite@latest [项目名]
存在依赖安装:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22Need to install the following packages:
create-vite@latest
Ok to proceed? (y) y
? Select a framework: › - Use arrow-keys. Return to submit.
vanilla
❯ vue
react
preact
lit
svelte
? Select a variant: › - Use arrow-keys. Return to submit.
vue
❯ vue-ts
Scaffolding project in xx/vite-demo...
Done. Now run:
cd vite-demo
npm install
npm run dev