Node Package Manager包管理工具
1. 共享代码
在JavaScript中可以通过模块化的方式将代码划分成一个个小的结构
- 可以通过模块化的方式来封装代码,并且封装成一个工具
- 这个工具可以通过导入的方式来使用,甚至可以分享给世界各地的程序员来使用
如果分享给世界上所有的程序员使用,有哪些方式呢?
- 方式一
- 上传到GitHub上、其他程序员通过GitHub下载代码,手动引用
- 缺点是必须知道代码GitHub的地址,并且从GitHub上手动下载
- 需要在项目中手动的引用,并且管理相关的依赖
- 不需要使用的时候,需要手动来删除相关的依赖
- 当遇到版本升级或者切换时,需要重复上面的操作
- 显然,上面的方式是有效的,但是这种传统的方式非常麻烦,并且容易出错
- 方式二
- 使用一个专业的工具来管理代码
- 通过工具将代码发布到特定的位置
- 其他程序员直接通过工具来安装,升级,删除工具代码
2. 包管理工具npm
- 显然,通过第二种方式可以更好的管理自己的工具包,其他人也可以更好的使用该工具包
- 包管理工具npm
Node Package Manager,也就是Node包管理器- 但是目前已经不仅仅是Node包管理器了,在前端项目中也在使用它来管理依赖的包
- 比如vue、vue-router、vuex、express、koa、react、react-dom、axios、babel、webpack等等
- 如何下载npm工具呢?
- npm管理的包可以在哪里查看、搜索呢?
- https://www.npmjs.com/
- 这是安装相关的npm包的官网
- npm管理的包存放在哪里呢?
- 发布的包其实是发布到registry上面的
- 安装一个包时其实是从registry上面下载的包
3. 项目配置文件 package.json
- 事实上,每一个项目都会有一个对应的
配置文件,无论是前端项目还是后端项目:- 这个配置文件
会记录着项目的名称、版本号、项目描述等 - 也会记录着项目所依赖的其他库的信息和依赖库的版本号
- 这个配置文件
- 这个配置文件在Node环境下(无论是前端还是后端)就是package.json
- 那么这个配置文件如何得到呢?
- 方式一:手动从零创建项目,npm init –y
- 方式二:通过脚手架创建项目,脚手架生成package.json,并且里面有相关的配置
3.1. 常见的配置文件
手动创建
npm init创建时填写信息npm init -y所有信息使用默认的1
2
3
4
5
6
7
8
9
10
11
12{
"name": "npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
脚手架创建
vue-cli 创建Vue3项目
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37{
"name": "npm",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"prettier": "prettier --write ."
},
"dependencies": {
"animate.css": "^4.1.1",
"core-js": "^3.8.3",
"normalize.css": "^8.0.1",
"vue": "^3.2.13"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"commitizen": "^4.3.0",
"cz-conventional-changelog": "^3.3.0",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^8.0.3",
"less-loader": "^11.1.0",
"prettier": "^2.8.3"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
3.2. 常见的属性
3.2.1. name,version
必须填写的属性:name,version
name是项目的名称
1
"name": "npm"
version是当前项目的版本号
1
"version": "1.0.0"
description是描述信息,很多时候是作为项目的基本描述
1
"description": ""
author是作者相关信息(发布时用到)
1
"author": ""
license是开源协议(发布时用到)
1
"license": "ISC"
3.2.2. private
1 | "private":true |
private属性记录当前的项目是否是私有的
当值为true时,npm是不能发布它的,这是防止私有项目或模块发布出去的方式
但其他使用者依旧可以下载该模块,修改该配置后发布
3.2.3. main
1 | "main": "index.js" |
- 设置程序的入口
- 很多人会有疑惑,webpack不是会自动找到程序的入口吗?
- 这个入口和webpack打包的入口并不冲突
- 它是在发布一个模块的时候会用到的
- 比如使用axios模块 const axios = require(‘axios’)
- 实际上是找到对应的main属性查找文件的
3.2.4. scripts
scripts属性用于配置一些脚本命令,以键值对的形式存在
配置后可以通过 npm run 命令的key来执行这个命令
1
2
3"scripts": {
"start": "node index.js"
}运行命令
1
npm run start
npm start 和 npm run start的区别是什么?
- 它们是等价的
- 对于常用的
start、 test、stop、restart可以省略掉run直接通过 npm start等方式运行
3.2.5. dependencies
- dependencies属性是指定无论开发环境还是生成环境都需要依赖的包
- 通常是项目实际开发用到的一些库模块
- 与之对应的是devDependencies
3.2.6. devDependencies
一些包在生产环境是不需要的,比如webpack、babel等
可以通过
npm install webpack --save-dev或者npm install webpack -D,将它添加到devDependencies属性中那么在生产环境如何保证不安装这些包呢?
通过
npm install --production来安装文件的依赖即使模块被放在了Dependencies中,项目被打包时,会根据代码查看引入的模块,开发依赖包不会被加载
3.2.7. peerDependencies
还有一种项目依赖关系是对等依赖,也就是依赖的一个包,它必须是以另外一个宿主包为前提的
比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom
在element-plus的package.json中,声明该属性
1
2
3"peerDependencies": {
"vue": "^3.2.0"
}
3.2.8. 版本管理的问题
引入 axios
1 | npm i axios |
在package.json中自动引入了axios包的版本号
1 | "dependencies": { |
- 安装的依赖版本出现:^2.0.3或~2.0.3,这是什么意思呢?
- npm的包通常需要遵从semver版本规范
- semver:https://semver.org/lang/zh-CN/
- npm semver:https://docs.npmjs.com/misc/semver
- semver版本规范是X.Y.Z
- X主版本号(major):
不兼容的 API 修改(可能不兼容之前的版本) - Y次版本号(minor):向下兼容的功能性
新增(新功能增加,但是兼容之前的版本) - Z修订号(patch):向下兼容的问题
修正(没有新功能,修复了之前版本的bug)
- X主版本号(major):
- 我们这里解释一下 ^和~的区别
- ^x.y.z:表示x是保持不变的,y和z永远安装最新的版本
- ~x.y.z:表示x和y保持不变的,z永远安装最新的版本
3.2.9. engines
- 用于指定Node和NPM的版本号
- 在安装的过程中,会先检查对应的引擎版本,如果不符合就会报错
- 事实上也可以指定所在的操作系统 “os” : [ “darwin”, “linux” ],只是很少用到
3.2.10. browserslist
1 | "browserlist": { |
- 用于配置打包后的JavaScript浏览器的兼容情况
- 否则需要手动的添加polyfills来让支持某些语法
- 也就是说它是为webpack等打包工具服务的一个属性
4. npm install 命令
- 安装npm包分两种情况
- 全局安装(global install):npm install webpack -g
- 项目(局部)安装(local install):npm install
4.1. 全局安装
全局安装是直接将某个包安装到全局,将可执行文件添加到电脑的环境变量中,电脑终端可以直接使用
比如webpack的全局安装
npm install webpack -g但是很多人对全局安装有一些误会
- 通常使用npm全局安装的包都是一些
工具包:yarn、webpack等 - 并不是类似于 axios、express、koa等库文件
- 所以全局安装了之后并不能在所有的项目中使用axios等库
- 通常使用npm全局安装的包都是一些
4.2. 项目安装
项目安装会在当前目录下生产一个 node_modules 文件夹
局部安装分为开发时依赖和生产时依赖
1
2
3
4
5
6
7
8
9
10
11# 安装开发和生产依赖
npm install axios
npm i axios
# 开发依赖
npm install webpack --save-dev
npm install webpack -D
npm i webpack –D
# 根据package.json中的依赖包
npm install
4.3. npm install 原理
- 执行 npm install它背后完成了什么操作?
- 一起生成的package-lock.json文件,它的作用是什么?
- 从npm5开始,npm支持缓存策略(来自yarn的压力),缓存有什么作用呢?
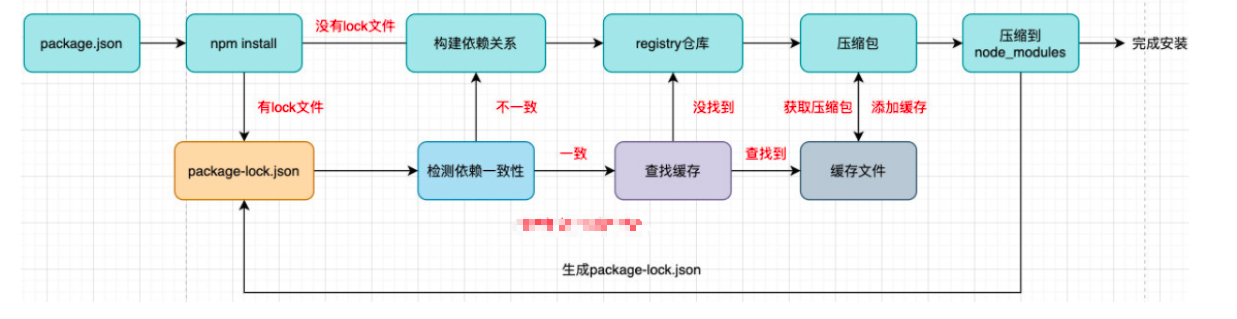
npm install 的原理图

- npm install会检测是有package-lock.json文件
- 没有lock文件
- 分析依赖关系,这是因为可能包会依赖其他的包,并且多个包之间会产生相同依赖的情况
- 从registry仓库中下载压缩包(如果设置了镜像,那么会从镜像服务器下载压缩包)
- 获取到压缩包后会对压缩包进行缓存(从npm5开始有的)
- 将压缩包解压到项目的node_modules文件夹中(require的查找顺序会在该包下面查找)
- 有lock文件
- 检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测)
- 不一致,那么会重新构建依赖关系,直接会走顶层的流程
- 一致的情况下,会去优先查找缓存
- 没有找到,会从registry仓库下载,直接走顶层流程
- 查找到,会获取缓存中的压缩文件,并且将压缩文件解压到 node_modules文件夹中
- 没有lock文件
4.4. package-lock.json
1 | { |
name:项目的名称
version:项目的版本
lockfileVersion:lock文件的版本
requires:使用requires来跟着模块的依赖关系
dependencies:项目的依赖
当前项目依赖axios,但是axios依赖follow-redirects,form-data
axios中的属性如下
version表示实际安装的axios的版本
resolved用来记录下载的地址,registry仓库中的位置
requires记录当前模块的依赖
integrity用来从缓存中获取索引,再通过索引去获取压缩包文件
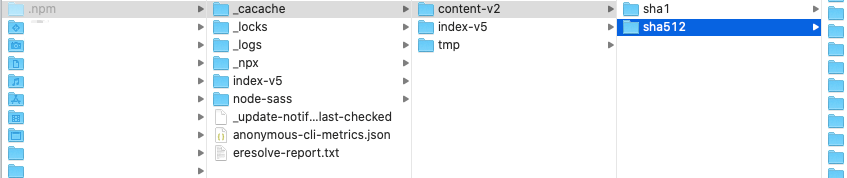
查看缓存
1 | $ npm config get cache |

5. npm其他命令
卸载某个依赖包
1
2
3
4
5npm uninstall package
npm uninstall package --save-dev
npm uninstall package -D强制重新build,重新安装依赖
1
npm rebuild
清除缓存
1
npm cache clean
全局环境变量安装位置
1
npm config get prefix
更多的命令,可以根据需要查阅官方文档
6. Yarn工具
- yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具
- yarn 是为了弥补 npm 的一些缺陷而出现的
- 早期的npm存在很多的缺陷,比如安装依赖速度很慢
、版本依赖混乱等等一系列的问题 - 虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn
- yarn和npm不能混用
安装yarn工具
1
npm i yarn -g
使用命令
Npm Yarn npm install yarn install npm install [package] yarn add [package] npm install –save [package] yarn add [package] npm install –save-dev [package] yarn add [package] [–dev/-D] npm rebuild yarn install –force npm uninstall [package] yarn remove [package] npm uninstall –save [package] yarn remove [package] npm uninstall –save-dev [package] yarn remove [package] npm uninstall –save-optional [package] yarn remove [package] npm cache clean yarn cache clean rm -rf node_modules && npm install yarn upgrade
7. cnpm工具-镜像
由于一些特殊的原因,没办法很好的从 https://registry.npmjs.org下载下来一些需要的包
查看npm镜像
1
npm config get registry
直接设置npm的镜像
1
npm config set registry https://registry.npm.taobao.org
但是对于大多数人来说,并不希望将npm镜像修改了
- 不太希望随意修改npm原本从官方下来包的渠道
- 担心某天淘宝的镜像挂了或者不维护了,又要改来改去
这个时候,可以使用cnpm,并且将cnpm设置为淘宝的镜像
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$
$ cnpm config get registry
https://registry.npmmirror.com/
$
$
$ cnpm -v
cnpm@8.2.0 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js)
npm@8.13.2 (/usr/local/lib/node_modules/cnpm/node_modules/npm/index.js)
node@16.15.0 (/usr/local/bin/node)
npminstall@6.4.0 (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local
darwin x64 19.6.0
registry=https://registry.npmmirror.com
$
8. npx工具-版本选择
npx是npm5.2之后自带的一个命令
- npx的作用非常多,但是比较常见的是使用它来调用项目中的某个模块的指令
以webpack为例
- 全局安装的是webpack5.1.3
- 项目安装的是webpack3.6.0
如果在终端执行 webpack –version使用的是哪一个命令呢?
显示结果会是 webpack 5.1.3,事实上使用的是全局的,为什么呢?
原因非常简单,在当前目录下找不到webpack时,就会去全局找,并且执行命令
那么如何使用项目(局部)的webpack,常见的是两种方式
- 方式一:明确查找到node_module下面的webpack
- 方式二:在 scripts定义脚本,来执行webpack
方式一:在终端中使用如下命令(在项目根目录下)
1
./node_modules/.bin/webpack --version
方式二:修改package.json中的scripts
1
2
3"scripts": {
"webpack": "webpack --version"
}方式三:使用npx
1
npx webpack --version
npx原理非常简单,会到当前目录的node_modules/.bin目录下查找对应的命令
9. npm发布自己的包
注册npm账号
- https://www.npmjs.com/
- 选择sign up
在命令行登录:npm login
修改package.json n发布到npm registry上:npm publish
更新仓库
- 修改版本号(最好符合semver规范)
- 重新发布
删除发布的包:npm unpublish
让发布的包过期:npm deprecate