ECMScript第6版-第11版
1. 基础认知 ECMA(European Computer Manufacturers Association)中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994 年后该组织改名为 Ecma 国际
1.1. 什么是ECMAScript ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言
1.2. 什么是ECMA-262 Ecma 国际制定了许多标准,而 ECMA-262 只是其中的一个,所有标准列表查看
http://www.ecma-international.org/publications/standards/Standard.htm
1.3. ECMA-262 历史 ECMA-262(ECMAScript)历史版本查看网址
http://www.ecma-international.org/publications/standards/Ecma-262-arch.htm
版本
年份
功能
第1版
1997
制定了语言的基本语法
第2版
1998
较小改动
第3版
引入正则、异常处理、格 式化输出等。IE 开始支持
第4版
2007
过于激进,未发布
第5版
2009
引入严格模式、JSON,扩展对象、数组、原型、字 符串、日期方法
第6版
2015
模块化、面向对象语法、 Promise、箭头函数、let、 const、数组解构赋值等等
第7版
2016
幂运算符、数组扩展、 async/await 关键字
第8版
2017
async/await、字符串扩展
第9版
2018
对象解构赋值、正则扩展
第10版
2019
扩展对象、数组方法
ES.next
动态指向下一个版本
从 ES6 开始,每年发布一个版本,版本号比年份最后一位大1
1.4. 谁在维护 ECMA-262 TC39(Technical Committee 39)是推进 ECMAScript 发展的委员会
其会员都是公司(其中主要是浏览器厂商,有苹果、谷歌、微软、因特尔等)
TC39 定期召开会议,会议由会员公司的代表与特邀专家出席
1.5. 为什么要学习 ES6
ES6 的版本变动内容最多,具有里程碑意义
ES6 加入许多新的语法特性,编程实现更简单、高效
ES6 是前端发展趋势,就业必备技能
1.6. ES6 兼容性 http://kangax.github.io/compat-table/es6/
2. let 关键字 用来声明变量,使用let声明的变量:
不允许重复声明
块级作用域
不存在变量提升
不影响作用域链
应用场景:变量声明
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 function fn ( let a = 10 ; } { let school = 'school' ; function fn ( console .log (school); } fn (); }
3. const 关键字 用来声明常量,const声明的常量:
声明必须附初始值
标识符一般为大写
不允许重复声明
值不允许修改
块级作用域
注意:对象属性修改和数组元素变化不会出发const错误
应用场景:声明对象类型使用const,非对象类型声明选择let
4. 变量的解构赋值 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值
4.1. 数组 1 2 3 4 const arr = ['张学友' , '刘德华' , '黎明' , '郭富城' ];let [zhang, liu, li, guo] = arr;console .log (zhang);
4.2. 对象 1 2 3 4 5 6 7 const lin = { name : '林志颖' , tags : ['车手' , '歌手' , '小旋风' , '演员' ] }; let {name, tags} = lin;console .log (name);
4.3. 混合 1 2 3 4 5 6 7 8 9 10 11 12 13 let wangfei = { name : '王菲' , age : 18 , songs : ['红豆' , '流年' , '暧昧' , '传奇' ], history : [ {name : '窦唯' }, {name : '李亚鹏' }, {name : '谢霆锋' } ] }; let {songs :[hong,liu,ai,chuan],history :[first,second,third]} = wangfei;
5. 模板字符串 用反引号(`)标识
字符串中可以出现换行符
可以使用 ${xxx} 形式输出变量
1 2 3 4 5 6 7 let name = 'get' ;let str = `<button>${name} </button> <button>post</button> <button>ajax</button>` ;document .body .innerHTML = str;
6. 简化对象写法 ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这
样的书写更加简洁
1 2 3 4 5 6 7 8 9 10 11 12 13 14 let name = '尚硅谷' ;let slogon = '永远追求行业更高标准' ;let improve = function ( console .log ('可以提高你的技能' ); } let atguigu = { name, slogon, improve, change ( console .log ('可以改变你' ) } };
7. 箭头函数 ES6 允许使用「箭头」(=>)定义函数
1 2 3 4 5 6 let fn = (arg1, arg2, arg3 ) => { return arg1 + arg2 + arg3; }
箭头函数的注意点:
如果形参只有一个,则小括号可以省略
函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果
箭头函数 this 指向声明时所在作用域下 this 的值,this是静态的
箭头函数不能作为构造函数实例化
不能使用 arguments
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 let fn2 = num => { return num * 10 ; }; let fn3 = score => score * 20 ;let fn4 = ( console .log (this ); } fn4 ();let school = { name : '尚硅谷' , getName ( let fn5 = ( console .log (this ); } fn5 (); } }; school.getName ();
`箭头函数的this是静态的,并不能通过call改变this指向
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 window .name ='123' ;const school = { name : '12' }; function getName ( console .log (this .name ); } let getName2 = ( console .log (this .name ); } getName ();getName2 ();getName.call (school); getName2.call (school);
箭头函数不能作为构造函数实例化
1 2 3 4 5 6 7 let Person = (name,age )=>{ this .name = name; this .age =age; } let my = new Person ("a" ,123 );console .log (my);
不能使用 arguments
1 2 3 4 5 let Person = ( console .log (arguments ); } Person (1 ,2 ,3 );
8. 函数参数赋初始值 8.1. 形参初始值 一般放置位置为最后
1 2 3 4 5 6 function add (a,b,c=2 ){ return a+b+c; } let result = add (1 ,2 );console .log (result);
8.2. 与解构赋值结合 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 function connect (options ){ console .log (options.host ); console .log (options.username ); console .log (options.password ); console .log (options.port ); } functon connect ({host,username,password,port} ){ console .log (host); console .log (username); console .log (password); console .log (port); } connect ({ host : 'localhost' , username : 'root' , password : 'root' , port : 3700 })
9. rest 参数 用于获取函数的实参,用来代替 arguments
参数必须是最后一个形参
1 2 3 4 5 6 7 8 9 10 function data ( console .log (arguments ); } function data_es6 (...args ){ console .log (args); } data_es6 (1 ,2 ,3 );
10. spread 扩展运算符 扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 let tfboys = ['德玛西亚之力' ,'德玛西亚之翼' ,'德玛西亚皇子' ];function fn ( console .log (arguments ); } fn (...tfboys);let skillOne = { q : '致命打击' , }; let skillTwo = { w : '勇气' }; let skillThree = { e : '审判' }; let skillFour = { r : '德玛西亚正义' }; let gailun = {...skillOne, ...skillTwo,...skillThree,...skillFour};console .log (gailun);
合并数组
1 2 3 4 5 const a=['a' ,'b' ];const b=['c' ,'d' ];const c = [...a,...b];console .log (c);
数组的克隆
1 2 3 4 const a = ['a' ,'b' ,'c' ];const b = [...a];console .log (b);
伪数组转为真正的数组
1 2 3 const divs = document .querySelectotAll ("div" );const divArr = [...divs];console .log (divArr);
11. Symbol ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值
它是 JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型
特点:
Symbol 的值是唯一的,用来解决命名冲突的问题
Symbol 值不能与其他数据进行运算
usonb
u:undefined
s:string,symbol
o:object
n:null,number
b:boolean
Symbol 定义的对象属性不能使用 for…in 循环遍历,但是可以使用 Reflect.ownKeys 来获取对象的所有键名
11.1. Symbol 基本使用 1 2 3 4 5 6 7 8 9 10 11 12 13 let s1 = Symbol ();console .log (s1, typeof s1);let s2 = Symbol ('尚硅谷' );let s2_2 = Symbol ('尚硅谷' );console .log (s2 === s2_2);let s3 = Symbol .for ('尚硅谷' );let s3_2 = Symbol .for ('尚硅谷' );console .log (s3 === s3_2);
添加Symbol类型的属性
1 2 3 4 5 6 7 8 9 let youxi = { name : '狼人杀' , [Symbol ()]: function ( console .log ("我可以发言" ); }, [Symbol ()]: function ( console .log ("我可以自爆" ); } }
11.2. Symbol 内置值 除了定义自己使用的 Symbol 值以外,ES6 还提供了11个内置的Symbol值,指向语言内部使用的方法。可以称这些方法为魔术方法,因为它们会在特定的场景下自动执行
方法
说明
Symbol.hasInstance
当其他对象使用 instanceof 运算符,判断是否为该对 象的实例时,会调用这个方法
Symbol.isConcatSpreadable
对象的 Symbol.isConcatSpreadable 属性等于的是一个 布尔值,表示该对象用于 Array.prototype.concat()时 ,是否可以展开
Symbol.species
创建衍生对象时,会使用该属性
Symbol.match
当执行 str.match(myObject) 时,如果该属性存在,会 调用它,返回该方法的返回值
Symbol.replace
当该对象被 str.replace(myObject)方法调用时,会返回 该方法的返回值
Symbol.search
当该对象被 str. search (myObject)方法调用时,会返回 该方法的返回值
Symbol.split
当该对象被 str. split (myObject)方法调用时,会返回该 方法的返回值
Symbol.iterator
对象进行 for…of 循环时,会调用 Symbol.iterator 方法, 返回该对象的默认遍历器
Symbol.toPrimitive
该对象被转为原始类型的值时,会调用这个方法,返 回该对象对应的原始类型值
Symbol. unscopables
该对象指定了使用with关键字时,哪些属性会被with 环境排除
12. 迭代器 遍历器(Iterator)就是一种机制
它是一种接口,为各种不同的数据结构提供统一的访问机制
任何数据结构只要部署 Iterator 接口,就可以完成遍历操作
ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费
原生具备 iterator 接口的数据(可用 for of 遍历)
Array
Arguments
Set
Map
String
TypedArray
NodeList
工作原理
1).创建一个指针对象,指向当前数据结构的起始位置
2).第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
3).接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
4).每调用 next 方法返回一个包含 value 和 done 属性的对象
1 2 3 4 5 6 const arr = ['a' ,'b' ,'c' ];let iterator = arr[Symbol .iterator ()];iterator.next ();
注:需要自定义遍历数据的时候,要想到迭代器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 let arr = { name : 'a' , hobbies : [ 'ball' , 'books' , 'dance' ], [Symbol .iterator ](){ let index = 0 ; let _this=this ; return { next : function ( if (index < _this.hobbies .length ){ return {value : _this.hobbies [index++],done :false }; } else { return {value : undefined ,done :true }; } } } } } for (let v of arr) { console .log (v); }
13. 生成器 生成器函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完全不同
生成器其实是一个特殊的函数
代码说明:
*的位置没有限制
生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到yield 语句后的值
yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next方法,执行一段代码
next 方法可以传递实参,作为 yield 语句的返回值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function * gen ( console .log ("111" ); yield '一只没有耳朵' ; console .log ("222" ); yield '一只没有尾巴' ; console .log ("333" ); return '真奇怪' ; console .log ("444" ); } let iterator = gen (); console .log (iterator.next ()); console .log (iterator.next ()); console .log (iterator.next ());
13.1. 应用 异步编程,不回调
获取用户数据后,调用订单数据,得到订单数据后获取商品数据
next参数作为上一个yield语句的返回结果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 function users ( setTimeout (()=> { let data = "用户数据" ; iterator.next (data); },1000 ); } function orders ( setTimeout (()=> { let data = "订单数据" ; iterator.next (data); },1000 ); } function goods ( setTimeout (()=> { let data = "商品数据" ; iterator.next (data); },1000 ); } function * gen ( let data = yield users (); console .log (data); data = yield orders (); console .log (data); data = yield goods () console .log (data); } let iterator = gen ();iterator.next ();
14. Promise 14.1. Promise是什么 抽象表达:
Promise 是一门新的技术(ES6 规范)
Promise 是 JS 中进行异步编程的新解决方案
备注:旧方案是单纯使用回调函数
具体表达:
从语法上来说: Promise 是一个构造函数
从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/失败的结果值
14.2. promise 的状态改变 Promise状态 PromiseState:
pending 未决定的
resolved/fullfilled 成功
rejected 失败
状态改变:
pending 变为 resolved
pending 变为 rejected
说明: 只有这 2 种, 且一个 promise 对象只能改变一次
无论变为成功还是失败, 都会有一个结果数据成功的结果数据一般称为 value,,失败的结果数据一般称为 reason
14.3. Promise对象的值 实例对象中的另一个属性 PromiseResult:
保存着对象成功或失败的结果
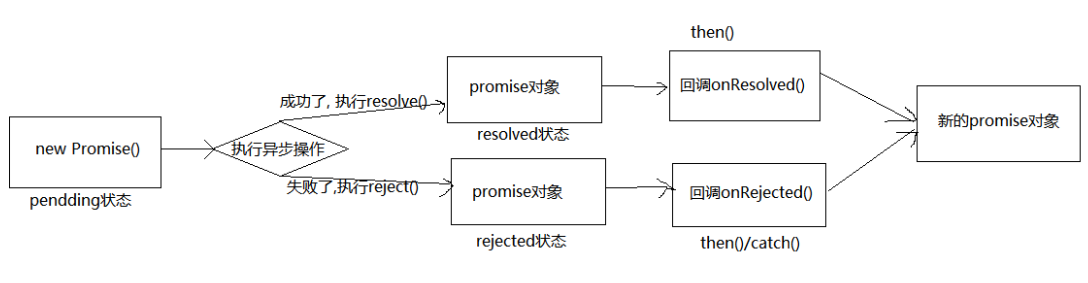
14.4. promise 的基本流程
14.5. promise 的基本使用 14.5.1. 基本编码流程 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 const p = new Promise ((resolve, reject ) => { setTimeout (() => { const time = Date .now () if (time%2 ===1 ) { resolve ('成功的值 ' + time) } else { reject ('失败的值' + time) } }, 2000 ) }); p.then ( value => console .log ('成功的 value: ' , value) }, reason => console .log ('失败的 reason: ' , reason) } )
14.5.2. 使用 promise 封装基于定时器的异步 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 function doDelay (time ) { return new Promise ((resolve, reject ) => { setTimeout (() => { console .log ('延迟任务开始执行...' ) const time = Date .now () if (time %2 === 1 ) { resolve ('成功的数据 ' + time) } else { reject ('失败的数据 ' + time) } }, time) }) } const promise = doDelay (2000 ) promise.then ( value => console .log ('成功的 value: ' , value) }, reason => console .log ('失败的 reason: ' , reason) }, )
14.5.3. 使用 promise 封装 ajax 异步请求 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 function promiseAjax (url ) { return new Promise ((resolve, reject ) => { const xhr = new XMLHttpRequest () xhr.onreadystatechange = () => { if (xhr.readyState !==4 ) return const {status, response} = xhr if (status>=200 && status<300 ) { resolve (JSON .parse (response)) } else { reject (new Error ('请求失败: status: ' + status)) } } xhr.open ("GET" , url) xhr.send () }) } promiseAjax ('https://api.apiopen.top2/getJoke?page=1&count=2&type=video' ).then ( data => console .log ('显示成功数据' , data) }, error => alert (error.message ) } )
14.5.4. 利用promise封装fs读取文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 const fs = require ("fs" );let p = new Promise ((resolve,reject )=> { fs.readFile ("./resource/content.txt" ,(err,data )=> { if (err){ reject (err); } resolve (data); }) }); p.then (data => console .log (data.toString ()); },reason => console .log (reason); })
14.5.5. 利用util.promisify进行promise风格转化 1 2 3 4 5 6 7 8 9 10 const util = require ("util" );const fs = require ("fs" );let mineReadFile = util.promisify (fs.readFile );mineReadFile ('./resource/content.txt' ).then (value =>console .log (value.toString ()));
14.6. 为什么要用Promise? 14.6.1. 指定回调函数的方式更加灵活
旧的: 必须在启动异步任务前指定
promise: 启动异步任务 => 返回 promie 对象 => 给 promise 对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
14.6.2. 支持链式调用**,** 可以解决回调地狱问题
什么是回调地狱?
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
回调地狱的缺点?
不便于阅读
不便于异常处理
解决方案?
promise 链式调用
终极解决方案?
async/await
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 function successCallback (result ) { console .log ("声音文件创建成功: " + result); } function failureCallback (error ) { console .log ("声音文件创建失败: " + error); } createAudioFileAsync (audioSettings, successCallback, failureCallback)const promise = createAudioFileAsync (audioSettings); setTimeout (() => { promise.then (successCallback, failureCallback); }, 3000 ); doSomething (function (result ) { doSomethingElse (result, function (newResult ) { doThirdThing (newResult, function (finalResult ) { console .log ('Got the final result: ' + finalResult) }, failureCallback) }, failureCallback) }, failureCallback) doSomething ().then (function (result ) { return doSomethingElse (result) }) .then (function (newResult ) { return doThirdThing (newResult) }) .then (function (finalResult ) { console .log ('Got the final result: ' + finalResult) }) .catch (failureCallback) async function request ( try { const result = await doSomething () const newResult = await doSomethingElse (result) const finalResult = await doThirdThing (newResult) console .log ('Got the final result: ' + finalResult) } catch (error) { failureCallback (error) } }
14.7. 如何使用 Promise? 14.7.1. API
Promise 构造函数: Promise (excutor) {}
(1) executor 函数: 执行器 (resolve, reject) => {}
(2) resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3) reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
Promise.prototype.then 方法: (onResolved, onRejected) => {}
(1) onResolved 函数: 成功的回调函数 (value) => {}
(2) onRejected 函数: 失败的回调函数 (reason) => {}
说明:指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调,返回一个新的 promise 对象
Promise.prototype.catch 方法: (onRejected) => {}
(1) onRejected 函数: 失败的回调函数 (reason) => {}
说明:then()的语法糖, 相当于: then(undefined, onRejected)
Promise.resolve 方法: (value) => {}
(1) value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象
Promise.reject 方法: (reason) => {}
(1) reason: 失败的原因
说明: 返回一个失败的 promise 对象
Promise.all 方法: (promises) => {}
(1) promises: 包含 n 个 promise 的数组
说明: 返回一个新的promise, 只有所有的promise都成功才成功, 只要有一个失败了就直接失败
Promise.race 方法: (promises) => {}
(1) promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 const p1 = Promise .resolve (1 )const p2 = Promise .resolve (Promise .resolve (3 )) const p3 = Promise .resolve (Promise .reject (5 ))const p4 = Promise .reject (7 )const p5 = new Promise ((resolve, reject ) => { setTimeout (() => { if (Date .now ()%2 ===0 ) { resolve (1 ) } else { reject (2 ) } }, 100 ); }) const pAll = Promise .all ([p1, p2, p5]) pAll.then ( values => console .log ('all 成功了' , values) }, reason => console .log ('all 失败了' , reason) } ) const pRace = Promise .race ([p5, p1, p4]) pRace.then ( value => console .log ('race 成功了' , value) }, reason => console .log ('race 失败了' , reason) } )
14.7.2. promise 的几个关键问题
如何改变 promise 的状态?
(1) resolve(value): 如果当前是 pending 就会变为 resolved
(2) reject(reason): 如果当前是 pending 就会变为 rejected
(3) 抛出异常:如果当前是pending就会变为rejected
一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise 改变为对应状态时都会调用
改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
(2) 如何先改状态再指定回调?
(3) 什么时候才能得到数据?
如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达:由then()指定的回调函数执行的结果决定
(2) 详细表达:
如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
如果返回的是另一个新promise, 此promise的结果就会成为新promise的结果
promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
(2) 通过then的链式调用串连多个同步/异步任务
promise 异常传透?
(1) 当使用promise的then链式调用时,可以在最后指定失败的回调
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理
中断 promise 链?
(1) 当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
(2) 办法:在回调函数中返回一个pendding状态的promise对象
15. Set ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了 iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历
集合的属性和方法:
size 返回集合的元素个数
add 增加一个新元素,返回当前集合
delete 删除元素,返回 boolean 值
has 检测集合中是否包含某个元素,返回 boolean 值
clear 清空集合,返回 undefined
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 let s = new Set ();let s1 = new Set ([1 ,2 ,3 ,1 ,2 ,3 ]);console .log (s1.size );console .log (s1.add (4 ));console .log (s1.delete (1 ));console .log (s1.has (2 ));console .log (s1.clear ());
应用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 const arr = [1 ,2 ,2 ,3 ,5 ,5 ];let arrNew = [...new Set (arr)];console .log (arrNew);const brr = [2 ,3 ,3 ,6 ];arrNew = [...new Set (arr)].filter ((item )=> new Set (brr).has (item)); console .log (arrNew);arrNew = [...new Set ([...arr,...brr])]; console .log (arrNew);arrNew = [...new Set (arr)].filter ((item )=> !new Set (brr).has (item)); console .log (arrNew);
16. Map ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键” 的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了 iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历。Map 的属 性和方法:
size 返回 Map 的元素个数
set 增加一个新元素,返回当前 Map
get 返回键名对象的键值
has 检测 Map 中是否包含某个元素,返回 boolean 值
clear 清空集合,返回 undefined
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 let m = new Map ();let m2 = new Map ([ ['name' ,'a' ], ['slogon' ,'s' ] ]); console .log (m2.size );console .log (m2.set ('age' , 6 ));console .log (m2.get ('age' ));console .log (m2.has ('age' ));console .log (m2.clear ());
17. class 类 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板
通过 class 关键字,可以定义类
基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已
知识点:
class 声明类
constructor 定义构造函数初始化
extends 继承父类
super 调用父级构造方法
static 定义静态方法和属性
父类方法可以重写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 class Phone { constructor (brand, color, price ) { this .brand = brand; this .color = color; this .price = price; } call ( console .log ('我可以打电话!!!' ) } } class SmartPhone extends Phone { constructor (brand, color, price, screen, pixel ) { super (brand, color, price); this .screen = screen; this .pixel = pixel; } photo ( console .log ('我可以拍照!!' ); } playGame ( console .log ('我可以玩游戏!!' ); } call ( console .log ('我可以进行视频通话!!' ); } static run ( console .log ('我可以运行程序' ) } static connect ( console .log ('我可以建立连接' ) } } const Nokia = new Phone ('诺基亚' , '灰色' , 230 );const iPhone6s = new SmartPhone ('苹果' , '白色' , 6088 ,'4.7inch' ,'500w' );iPhone6s.playGame (); iPhone6s.call (); SmartPhone .run ();
18. 数值扩展 18.1. 二进制和八进制 ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示。
18.2. Number.isFinite()与 Number.isNaN() Number.isFinite() 用来检查一个数值是否为有限的 Number.isNaN() 用来检查一个值是否为 NaN
18.3. Number.parseInt() 与 Number.parseFloat() ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变
18.4. Math.trunc 用于去除一个数的小数部分,返回整数部分
18.5. Number.isInteger Number.isInteger() 用来判断一个数值是否为整数
19. 对象扩展 ES6 新增了一些 Object 对象的方法
Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN)
Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象
proto、setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型
20. 模块化 模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
20.1. 模块化的好处 模块化的优势有以下几点:
防止命名冲突
代码复用
高维护性
20.2. 模块化规范产品 ES6 之前的模块化规范有:
CommonJS => NodeJS、Browserify
AMD => requireJS
CMD => seaJS
20.3. ES6 模块化语法 模块功能主要由两个命令构成:export 和 import。
export 命令用于规定模块的对外接口
import 命令用于输入其他模块提供的功能
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 export num = 3 ;import * as m1 from 'm1.js' ;console .log (num);export default { school : 'SCHOOL' , change : function ( console .log ("fun" ); } } import * as m2 from 'm2.js' ;console .log (m2.default .school );
20.3.1. 引入模块数据语法
通用导入方式
1 import * as m1 from 'm1.js' ;
解构赋值形式
1 2 import {school as sco} from 'm1.js' ;import {default as m2} from 'm2.js' ;
简便形式,仅针对默认暴露
21. 代码兼容 babel https://www.babeljs.cn/docs/index.html
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中
1 2 3 $ npm i babel-cli babel-present-env browserify $ npx babel 源文件 -d 目标文件 --present=babel-present-env $ npx browserify 源文件 -o 目标文件
22. ECMASript 7 新特性 22.1. Array.prototype.includes Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值
22.2. 指数操作符 在 ES7 中引入指数运算符「**」,用来实现幂运算,功能与 Math.pow 结果相同
23. ECMASript 8 新特性 23.1. async和 await async 和 await 两种语法结合可以让异步代码像同步代码一样
23.2. async函数
async 函数的返回值为 promise 对象,
promise 对象的结果由 async 函数执行的返回值决定
23.3. await表达式
await 必须写在 async 函数中
await 右侧的表达式一般为 promise 对象
await 返回的是 promise 成功的值
await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 const p = new Promise ((resolve,reject )=> { reject ("失败!" ); }); async function main ( try { let result = await p; console .log (result); }catch (e){ console .log (e); } }
23.4. Object.values 和 Object.entries
Object.values()方法返回一个给定对象的所有可枚举属性值的数组
Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组
23.5. Object.getOwnPropertyDescriptors 该方法返回指定对象所有自身属性的描述对象
24. ECMAScript 9新特性 24.1. Rest/Spread 属性 Rest 参数与 spread 扩展运算符在 ES6 中已经引入,不过 ES6 中只针对于数组, 在 ES9 中为对象提供了像数组一样的 rest 参数和扩展运算符
1 2 3 4 5 6 7 8 9 10 11 12 function connect ({host, port, ...user} ) { console .log (host); console .log (port); console .log (user); } connect ({ host : '127.0.0.1' , port : 3306 , username : 'root' , password : 'root' , type : 'master' });
24.2. 正则表达式命名捕获组 ES9 允许命名捕获组使用符号 ?<name>,这样获取捕获结果可读性更强
1 2 3 4 5 let str = '<a href="http://www.atguigu.com">尚硅谷</a>' ; const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/ ;const result = reg.exec (str); console .log (result.groups .url ); console .log (result.groups .text );
24.3. 正则表达式反向断言 ES9 支持反向断言,通过对匹配结果前面的内容进行判断,对匹配进行筛选
1 2 3 4 5 6 7 8 9 let str = 'JS5211314 你知道么 555 啦啦啦' ; const reg = /\d+(?=啦)/ ; const result = reg.exec (str);const reg = /(?<=么)\d+/ ;const result = reg.exec (str); console .log (result);
24.4. 正则表达式 dotAll 模式 正则表达式中点.匹配除回车外的任何单字符,标记『s』改变这种行为,允许行终止符出现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 let str = ` <ul> <li> <a>肖生克的救赎</a> <p>上映日期: 1994-09-10</p> </li> <li> <a>阿甘正传</a> <p>上映日期: 1994-07-06</p> </li> </ul>` ; const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/g s; const result = reg.exec (str); let result;let data = [];while (result = reg.exec (str)){ data.push ({ title : result[1 ], time : result[2 ]}); } console .log (data);
25. ECMASript 10 新特性 25.1. Object.fromEntries 接收二维数组或map,转换为对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 let result = Object .fromEntries ([ ['name' ,'uname' ], ['class' ,'大数据,前端' ] ]); console .log (result);const m = new Map ();m.set ("name" ,"uname" ); result = Object .fromEntries (m); console .log (result);
对比于Object.entries方法,将对象转换为二维数组
1 2 3 4 5 6 const obj = { name : 'uname' }; result = Object .entries (obj); console .log (result);
25.2. trimStart 和 trimEnd 指定清除字符串左右边的空白
25.3. Array.prototype.flat 与 flatMap 数组扩展
将多维数组转化为低位数组
1 2 3 4 5 6 7 8 const arr = [1 ,2 ,[3 ,4 ]];arr.flat (); const arr2 = [1 ,2 ,[3 ,[4 ,5 ]]];arr2.flat (2 );
flatMap 将map转为数组
1 2 const arr=[1 ,2 ,3 ];const result = arr.flatMap (item =>10 ]);
25.4. Symbol.prototype.description 获取symbol的描述
1 2 3 let sy = Symbol ("课程" );console .log (sy.description );
26. ECMASript 11 新特性 26.1. 类的私有属性 1 2 3 4 5 6 7 8 9 10 11 12 13 14 class Person { #age; name; constructor (name,age ){ this .name = name; this .#age=age; } } const girl = new Person ('晓红' ,18 );console .log (girl.#age);
可以在类中定义方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 class Person { #age; name; constructor (name,age ){ this .name = name; this .#age=age; } intro ( console .log (this .#age); } } const girl = new Person ('晓红' ,18 );girl.intro ();
26.2. Promise.allSettled 接收promise数组,返回promise数组,返回状态始终是true,fulfilled
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 const p1 = new Promise ((resolve,reject )=> { resolve ("p1" ); }) const p2 = new Promise ((resolve,reject )=> { resolve ("p2" ); }) const result = Promise .allSettled ([p1,p2]);console .log (result);
对比于Promise.all
寻求的是&,其中一个为reject,返回的就是false
都有错误的时候,返回的是第一个错误reject
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 const p1 = new Promise ((resolve,reject )=> { resolve ("p1" ); }) const p2 = new Promise ((resolve,reject )=> { reject ("p2" ); }) const result = Promise .all ([p1,p2]); console .log (result);
26.3. String.prototype.matchAll 匹配正则,利用的是next()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 let str = ` <ul> <li> <a>肖克生的救赎</a> <p>上映日期:1994-09-10</p> </li> <li> <a>阿甘正传</a> <p>上映日期:1994-07-06</p> </li> </ul>` ;const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/ sg;const result = str.matchAll (reg);for (let v of result){ console .log (v); } const arr = [...result];console .log (arr);
26.4. 动态import导入 1 2 3 4 5 6 7 8 9 10 export hello ( console .log ("expost hello" ); } document .getElementById ("btn" ).onclick =function ( import ('./hello.js' ).then (module => module .hello (); }) }
26.5. BigInt对象 1 2 3 4 5 let n = 521n ;console .log (typeof n);console .log (BigInt (123 ));
26.6. globalThis对象 全局对象
1 2 console .log (globalThis);