1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
| <template>
<div class="app-container">
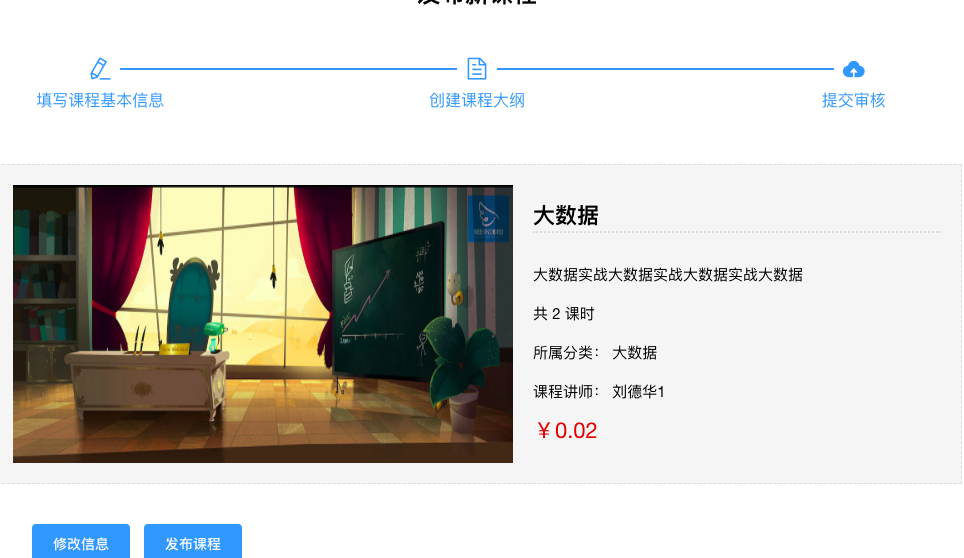
<h2 style="text-align: center;margin-bottom: 50px;">发布新课程</h2>
<el-steps :active="3" align-center style="margin-bottom: 50px;">
<el-step title="填写课程基本信息" icon="el-icon-edit"></el-step>
<el-step title="创建课程大纲" icon="el-icon-document"></el-step>
<el-step title="提交审核" icon="el-icon-upload"></el-step>
</el-steps>
<div class="ccInfo">
<img :src="path" >
<div class="main">
<h2>{{ courseInfo.title }}</h2>
<p class="gray"><span>{{courseInfo.description}}</span></p>
<p class="gray"><span>共 {{ courseInfo.lessonNum }} 课时</span></p>
<p><span>所属分类: {{ courseInfo.subjectName }}</span></p>
<p>课程讲师: {{ courseInfo.teacherName }}</p>
<h3 class="red">¥{{ courseInfo.price }}</h3>
</div>
</div>
<el-form label-width="120px" >
<el-form-item>
<el-button type="primary" @click="primary">修改信息</el-button>
<el-button type="primary" @click="next">发布课程</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import course from '@/api/edu/course'
export default {
data(){
return{
courseId:'',
courseInfo:{
id:'',
title:'',
cover:'',
price: 0.00,
lessonNum:0,
description:'',
teacherName:'',
subjectName:''
},
//用户没有设置图片时显示
path:'/file/upload.jpg',
courseObj:{
id:'',
status:''
}
}
},
created(){
this.courseId = this.$route.params.id
this.getAllCourseInfo(this.courseId)
},
methods:{
next(){
this.statusChange(this.courseId)
//跳转至列表页面
this.$router.push({
path:'/course'
})
},
//更新总课时数
statusChange(id){
this.courseObj =course.getCourseById(id)
//console.log(this.courseObj)
this.courseObj.status= "Normal"
this.courseObj.id = this.courseId
course.updateSingleCourse(this.courseObj)
},
primary(){
this.$router.push({
path:"/course/chapter/"+this.courseId
})
},
getAllCourseInfo(id){
course.getAllCourseInfo(id).then(response=>{
//console.log(response)
this.courseInfo = response.data.items
if(this.courseInfo.cover.length!==0){
his.path =this.courseInfo.cover
}
})
}
}
}
</script>
<style scoped>
.ccInfo {
background: #f5f5f5;
padding: 20px;
overflow: hidden;
border: 1px dashed #DDD;
margin: 5px 80px 40px 80px;
position: relative;
}
.ccInfo img {
background: #d6d6d6;
width: 500px;
height: 278px;
display: block;
float: left;
border: none;
}
.ccInfo .main {
margin-left: 520px;
}
.ccInfo .main h2 {
font-size: 22px;
margin-bottom: 30px;
line-height: 1;
font-weight: bold;
padding-bottom: 5px;
border-bottom: #DDD dotted 2px;
}
.ccInfo .main p {
margin-bottom: 10px;
word-wrap: break-word;
line-height: 24px;
max-height: 48px;
overflow: hidden;
font-size: 15px;
}
.ccInfo .main p {
margin-bottom: 10px;
word-wrap: break-word;
line-height: 24px;
max-height: 48px;
overflow: hidden;
}
.ccInfo .main h3 {
left: 540px;
bottom: 20px;
line-height: 1;
font-size: 22px;
color: #d32f24;
font-weight: normal;
position: absolute;
}
</style>
|