理解js的内存管理及垃圾回收,了解常见的GC算法,闭包的定义,访问过程,执行过程,内存泄漏问题
1. 认识内存管理
不管什么样的编程语言,在代码的执行过程中都是需要给它分配内存的,不同的是某些编程语言需要手动的管理内存,某些编程语言可以自动管理内存
不管以什么样的方式来管理内存,内存的管理都会有如下的生命周期
- 第一步:分配申请需要的内存(申请)
- 第二步:使用分配的内存(存放一些东西,比如对象等)
- 第三步:不需要使用时,对其进行释放
不同的编程语言对于第一步和第三步会有不同的实现
手动管理内存:比如C、C++,包括早期的OC,都是需要手动来管理内存的申请和释放的(malloc和free函数)自动管理内存:比如Java、JavaScript、Python、Swift、Dart等,会自动管理内存
JavaScript通常情况下是不需要手动来管理的
2. JS的内存管理
- JavaScript会在定义变量时分配内存
- 但是内存分配方式是一样的吗?
- JS对于
基本数据类型内存的分配会在执行时,直接在栈空间进行分配 - JS对于
复杂数据类型内存的分配会在堆内存中开辟一块空间,并且将这块空间的指针返回值变量引用
- JS对于
3. JS的垃圾回收
因为内存的大小是有限的,所以当内存不再需要的时候,需要对其进行释放,以便腾出更多的内存空间
在手动管理内存的语言中,需要通过一些方式自己来释放不再需要的内存,比如free函数
- 但是这种管理的方式其实非常的低效,影响编写逻辑代码的效率
- 并且这种方式对开发者的要求也很高,并且一不小心就会产生内存泄露
所以大部分现代的编程语言都是有自己的垃圾回收机制
- 垃圾回收的英文是Garbage Collection,简称GC
- 对于那些不再使用的对象,都称之为是垃圾,它需要被回收,以释放更多的内存空间
- 而比如Java的运行环境JVM,JavaScript的运行环境js引擎都会内存垃圾回收器
垃圾回收器也会简称为GC,所以在很多地方可以看到GC其实指的是垃圾回收器
但是这里又出现了另外一个很关键的问题:GC怎么知道哪些对象是不再使用的呢?
- 这里就要用到
GC的算法了
- 这里就要用到
4. 常见的GC算法
4.1. 引用计数
- 当一个对象有一个引用指向它时,那么这个对象的引用就+1,当一个对象的引用为0时,这个对象就可以被销毁掉
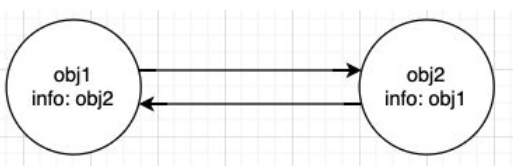
- 这个算法有一个很大的弊端就是会产生循环引用

4.2. 标记清除
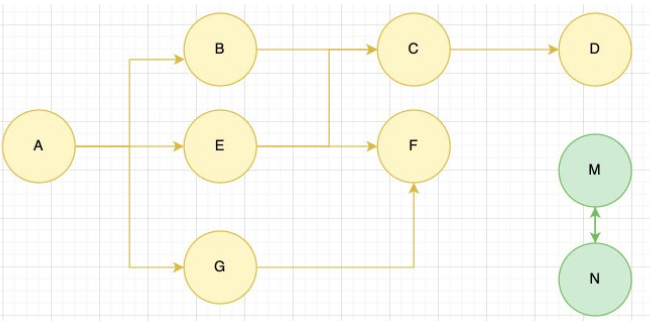
- 这个算法是设置一个根对象(root object),垃圾回收器会定期从这个根开始,找所有从根开始有引用到的对象,对于哪些没有引用到的对象,就认为是不可用的对象
- 这个算法可以很好的解决循环引用的问题
JS引擎比较广泛的采用的就是标记清除算法,当然类似于V8引擎为了进行更好的优化,它在算法的实现细节上也会结合一些其他的算法

5. 闭包
5.1. JS中函数是一等公民
在JavaScript中,函数是非常重要的,并且是一等公民
- 那么就意味着函数的使用是非常灵活的
- 函数可以作为另外一个函数的参数,也可以作为另外一个函数的返回值来使用
高阶函数
- 把一个函数如果接受另一个函数作为参数,或者该函数会返回另外一个函数作为返回值的函数称为高阶函数
函数
独立的function称为一个函数
1
function foo(){}
方法
当一个函数属于某一个对象是,称这个函数为这个对象的方法
1
2
3
4
5var obj = {
foo: function(){}
}
obj.foo()
5.2. JS中闭包的定义
这里先来看一下闭包的定义,分成两个
- 在计算机科学中
- 在JavaScript中
在计算机科学中对闭包的定义(维基百科)- 闭包(Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures)
- 是在支持
头等函数的编程语言中,实现词法绑定的一种技术 - 闭包在实现上是一个结构体,它存储了
一个函数和一个关联的环境(相当于一个符号查找表) - 闭包跟函数最大的区别在于,当捕捉闭包的时候,它的
自由变量会在补充时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行
闭包的概念出现于60年代,最早实现闭包的程序是 Scheme,那么就可以理解为什么JavaScript中有闭包
- 因为JavaScript中有大量的设计是来源于Scheme的
再来看一下MDN对JavaScript闭包的解释
- 一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)
- 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域
- 在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来;
理解和总结
一个普通的函数function,如果
可以访问外层作用于的自由变量,那么这个函数就是一个闭包1
2function test(){
}从广义的角度来说,JavaScript中的函数都是闭包
1
2
3
4var name = "test"
function test(){
console.log(name)
}从狭义的角度来说,JavaScript中一个函数,如果
访问了外层作用于的变量,那么它是一个闭包
5.3. 闭包的执行过程
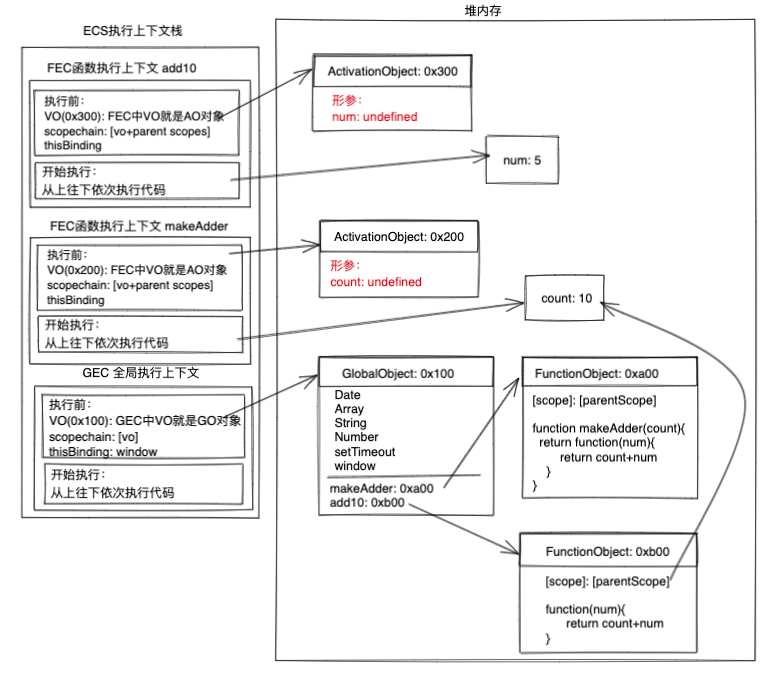
如果编写了如下的代码,它一定是形成了闭包的
匿名函数需要使用父级作用域中的count变量
那么函数继续执行呢
- makeAdder函数执行完毕,正常情况下AO对象会被释放;
- 但是因为在0xb00的函数中有作用域引用指向了这个AO对象,所以它不会被释放掉;
1 | function makeAdder(count){ |

5.4. 闭包的内存泄露
那么为什么经常会说闭包是有内存泄露的呢
- 在上面的案例中,如果后续不再使用add10函数了,那么该函数对象应该要被销毁掉,并且其引用着的父作用域AO也应该被销毁掉
- 但是目前因为在全局作用域下add10变量对0xb00的函数对象有引用,而0xb00的作用域中AO(0x200)有引用,所以最终会造成这些内存都是无法被释放的
- 所以经常说的闭包会造成内存泄露,其实就是刚才的引用链中的所有对象都是无法释放的;
那么,怎么解决这个问题呢
- 因为当将add10设置为null时,就不再对函数对象0xb00有引用,那么对应的AO对象0x200也就不可达了
- 在GC的下一次检测中,它们就会被销毁掉
5.5. 闭包的内存泄漏测试
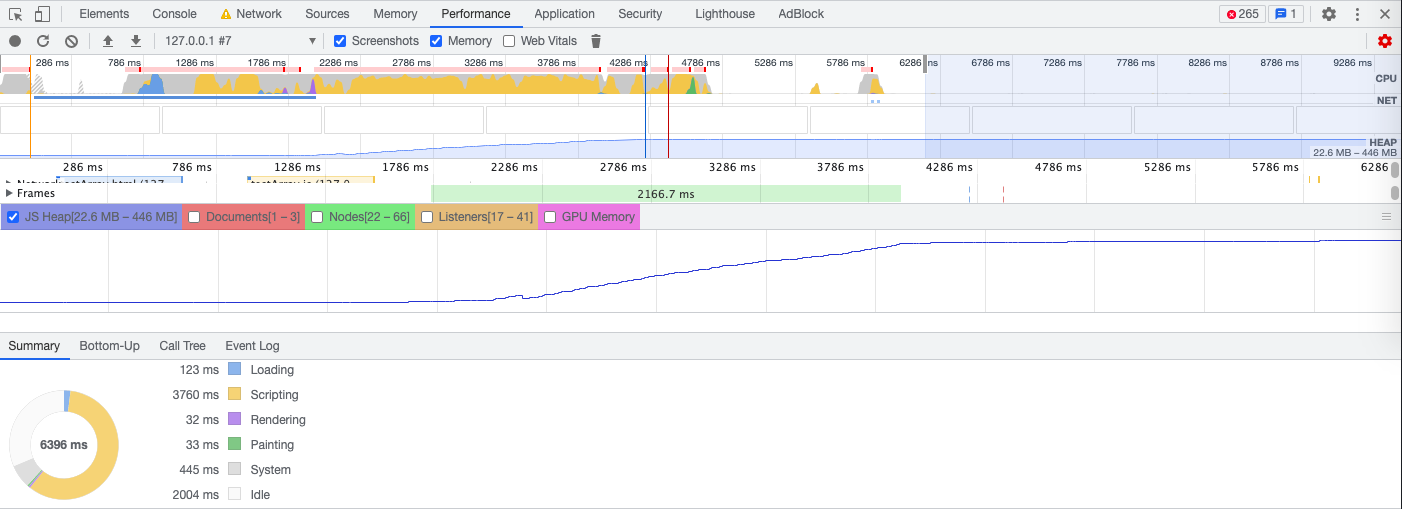
5.5.1. 数组对象
1 | function testArray(){ |
arrFns数组中的每一个元素指向着每一个testArray函数中匿名函数对象,而每一个匿名函数中的父级作用域指向每一个testArray函数的AO对象中的arr数组,都不会被释放

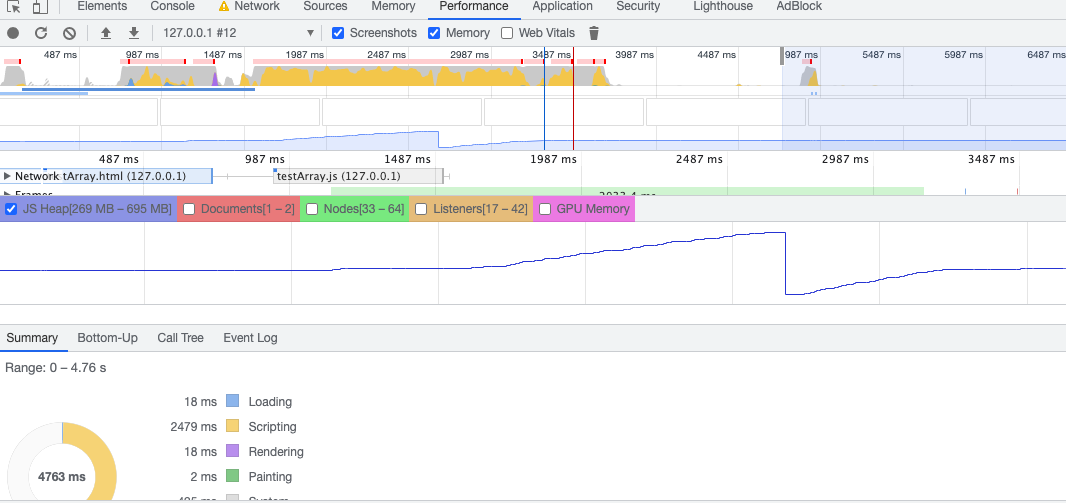
5.5.2. 释放数组对象
1 | function testArray(){ |
对象的释放并不是马上执行的,要等到GC进行扫描时才会执行

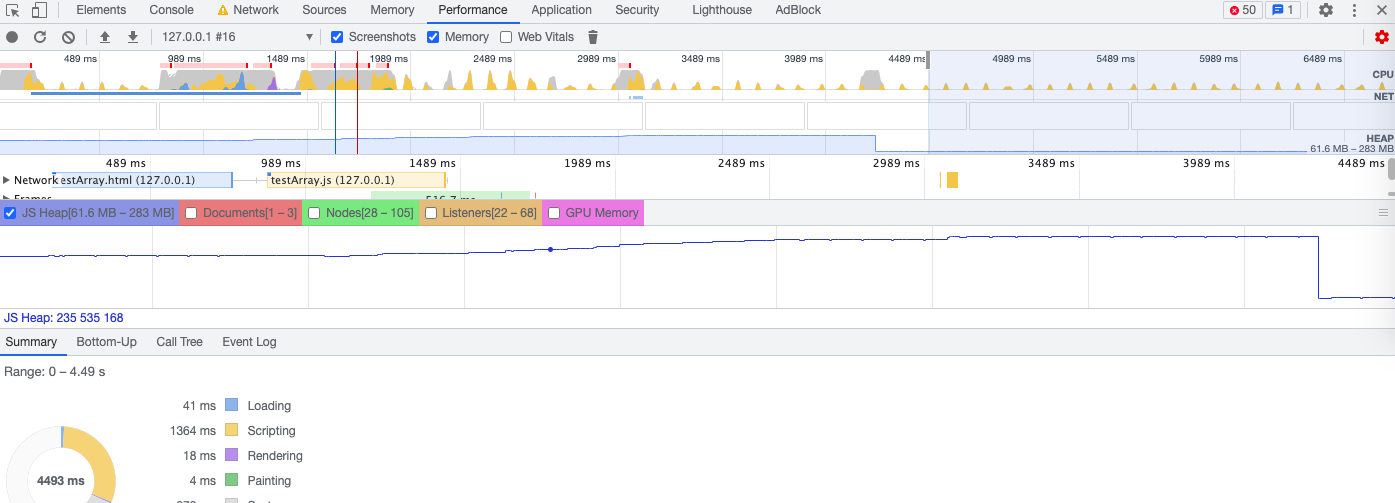
5.5.3. 释放50%数组指向
1 | function testArray(){ |

5.6. AO不使用的属性
来研究一个问题:AO对象不会被销毁时,是否里面的所有属性都不会被释放?
1
2
3
4
5
6
7
8
9
10function makeAdder(count){
let name = "test"
return function(num){
debugger
return count+num
}
}
const add10 = makeAdder(10)
console.log(add10(5))
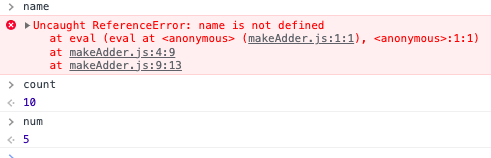
console.log(add10(8))- 这段代码中name属于闭包的父作用域里面的变量
- 形成闭包之后count一定不会被销毁掉,那么name是否会被销毁掉呢?
- 打上断点,在浏览器上看看结果;