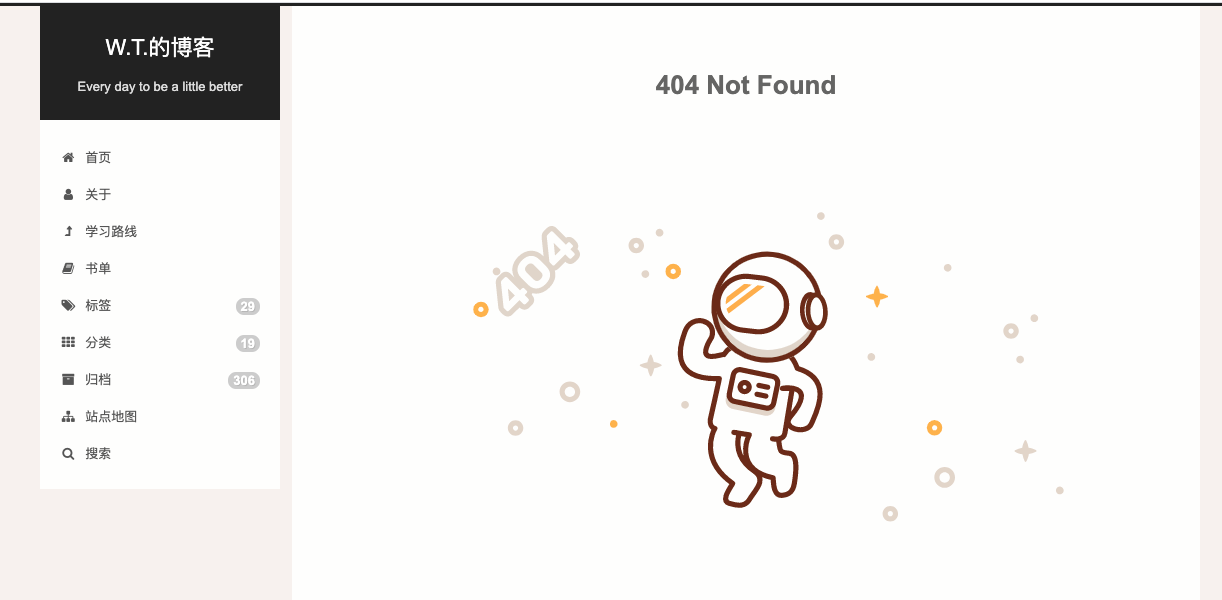
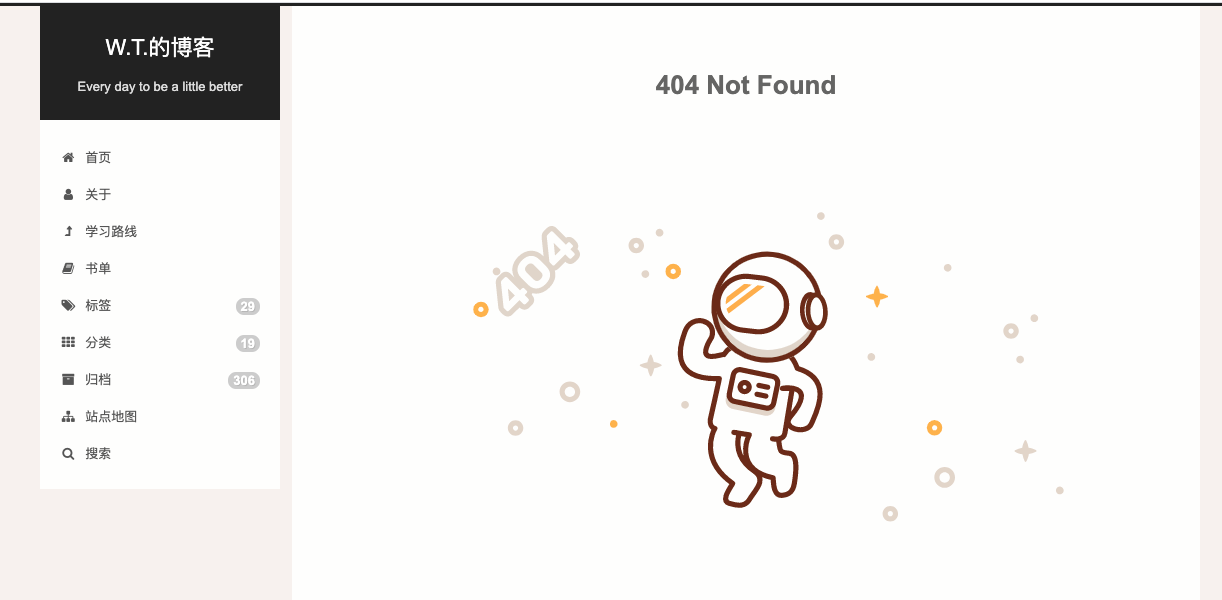
404-不存在的网页路径
1. 新建404.md
在根目录的source下新建404.md,与_posts文件同级
文件内容
1
2
3
4
5
6
7
| ---
title: 404 Not Found
comments: false
copyright: true
type: "404"
layout: "404"
---
|
2. 新建404.swig
在themes/next/layout/下新建404.swig
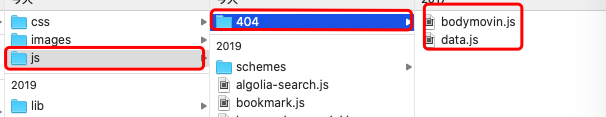
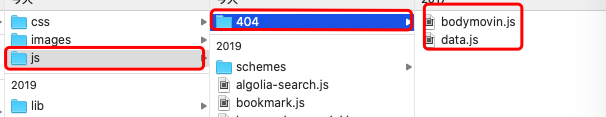
下载 404模版 将js文件放入next/source/js,新建404文件夹

404.swig对比category.swig文件,编写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| {% extends '_layout.swig' %}
{% import '_macro/post-collapse.swig' as post_template %}
{% import '_macro/sidebar.swig' as sidebar_template %}
{% block content %}
<style type="text/css">
h2{
text-align: center;
}
#svgContainer {
width: 75%;
height: 50%;
margin: 10% 0px 0px 15%;
}
</style>
<script type="text/javascript" src="/js/404/bodymovin.js"></script>
<script type="text/javascript" src="/js/404/data.js"></script>
<h2>404 Not Found</h2>
<div id="svgContainer"></div>
<script type="text/javascript">
var svgContainer = document.getElementById('svgContainer');
var animItem = bodymovin.loadAnimation({
wrapper: svgContainer,
animType: 'svg',
loop: true,
animationData: JSON.parse(animationData)
});
</script>
{% endblock %}
|
3. 显示
本地测试是不会有效果的